3.5.2.1.30. PasswordField
Текстовое поле, которое вместо символов, введенных пользователем, отображает эхо-символы.
XML-имя компонента: passwordField.
PasswordField в основном аналогичен компоненту TextField, за исключением того, что ему нельзя установить datatype. То есть PasswordField предназначен для работы только с текстом и строковыми атрибутами сущностей.
Пример использования:
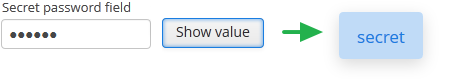
<passwordField id="passwordField" caption="msg://name"/>
<button id="showPasswordBtn" caption="msg://buttonsName"/>@Inject
private PasswordField passwordField;
@Inject
private Notifications notifications;
@Subscribe("showPasswordBtn")
protected void onShowPasswordBtnClick(Button.ClickEvent event) {
notifications.create()
.withCaption(passwordField.getValue())
.show();
}
Атрибут autocomplete позволяет включить сохранение паролей в веб браузере. По умолчанию отключено.
Атрибут capsLockIndicator принимает id компонента CapsLockIndicator, который отображает состояние клавиши Caps Lock при вводе пароля. Состояние Caps Lock отслеживается только тогда, когда поле passwordField находится в фокусе. Когда поле теряет фокус, статус Caps Lock автоматически становится "off".
Пример:
<passwordField id="passwordField"
capsLockIndicator="capsLockIndicator"/>
<capsLockIndicator id="capsLockIndicator"
align="MIDDLE_CENTER"
capsLockOffMessage="Caps Lock is OFF"
capsLockOnMessage="Caps Lock is ON"/>- Атрибуты passwordField
-
align - autocomplete - capsLockIndicator - caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - icon - id - maxLength - property - required - requiredMessage - stylename - tabIndex - visible - width
- Элементы passwordField
- API